SEO-Grundlagen: HTML Coding
Ein schmaler Quellcode und die korrekte Verwendung der HTML-Tags sind wichtige Qualitätsmerkmale bei der OnPage Optimierung einer Website. Im Folgenden werden einige Tips aufgelistet, die den HTML- Code Ihrer Seite suchmaschinenfreundlicher machen.
1. Überflüssige HTML-Elemente entfernen
Es sollte darauf geachtet werden keine überflüssigen HTML-Elemente zu verwenden bzw. die Eigenschaften der bereits vorhandenen Elemente auszunutzen.
Statt
<div><p><span>Text</span></p></div>kann
<p>Text</p>
geschrieben werden.
Die divs um die einzelnen Absätze sind überflüssig, schon allein das p-Tag sorgt für die entsprechende Formatierung und auch das span-Tag innerhalb des p-Elements ist nicht sinnvoll. Durch überflüssigen Quellcode kann die Seite von den Suchmaschinen schlechter verarbeitet werden und die Ladezeit erhöht sich.
Durch die Text-to-Code-Ratio wird das Verhältnis von Code und Text gemessen. Man zählt die Anzahl der Zeichen des Quellcodes und die des Textes und setzt diese zueinander ins Verhältnis. Je höher dieser Wert ist, um so präsenter sind die Inhalte für die Suchmaschinen.
Anzahl der Textzeichen/Gesamtzahl der Zeichen = Text-to-Code-Ratio in Prozent
Content is king – daher wollen die Suchmaschinen viel Text und möglichst wenig Quellcode verarbeiten. Die Webseiten sollen aus Google-Sicht Informationen bieten und daher durch viele Inhalte und nicht durch viel Code gekennzeichnet sein. Die Text-to-Code-Ratio ist kein direkter Rankingfaktor aber ein Qualitätsfaktor, der andere Rankingfaktoren wie die Ladezeit positiv beeinflusst.
Beispiel:
<div><p><span>Text</span></p></div> = 12.9% Text-to-Code-Ratio
<p>Text</p> = 57.1% Text-to-Code-Ratio
→ Durch eine Reduzierung des Quellcodes sinkt die Ladezeit der Website und dadurch steigen die Chancen auf bessere Rankings.
2. Semantisch korrekte HTML-Elemente verwenden
Die Crawler der Suchmaschinen bevorzugen semantisch korrekten HTML-Code, daher sollten für die unterschiedlichen Funktionen die jeweils passenden Elemente verwendet werden. Für Überschriften gibt es in HTML die (h1-h6)-Tags, Listen sollten mit ul oder ol ausgezeichnet werden,..
Statt
<div id="ueberschrift">Dies ist eine Überschrift</div>sollte eine Überschrift korrekterweise so dargestellt werden:
<h1> Dies ist eine Überschrift </h1>
Auch für Aufzählungen gibt es spezielle HTML-Tags. Die beiden folgenden Möglichkeiten sehen zwar im Browser identisch aus, allerdings ist nur die zweite Möglichkeit semantisch korrekt.
Falsche Umsetzung mit <br/>:
• 15 Jahre Erfahrung<br/>
• Guter Service<br/>
• Alles aus einer Hand<br/>
Korrekte Umsetzung mit <ul>:
<ul>
<li>15 Jahre Erfahrung</li>
<li>Guter Service</li>
<li>Alles aus einer Hand</li>
</ul>
→ Unbedingt darauf achten, korrekten HTML-Code zu verwenden. Der Code kann auch semantisch falsch sein, wenn die Seite optisch keine Fehler aufweist.
3. Alt-Attribute für Bilder vergeben
Durch das Alt-Attribut werden Grafiken ausgezeichnet. Ist die Darstellung von Bildern im Browser abgestellt, wird das Alt-Tag anstatt des Bildes angezeigt. Suchmaschinen verfügen noch immer nicht über eine effektive Bilderkennung, insofern kann durch das Alt-Attribut die Bilderkennung unterstützt und die Wertigkeit des Bildes für die Suche ermittelt werden. Durch das Alt-Attribut wird der Inhalt des Bildes beschrieben und die Suchmaschinen können das Bild besser verstehen. Im alt-Tag sollte beschrieben werden, was auf dem Bild zu sehen ist.
<img src="/bilder/logo.jpg" alt="Firmen Logo Firma Mustermann"/>
→ Unbedingt überprüfen, ob alle Grafiken über ein Alt-Tag verfügen. Das Alt-Tag sollte beschreiben, was auf der Grafik zu sehen ist.
4. HTML-Titel-Tag
Jede URL einer Webpräsenz sollte einen unterschiedlichen und einzigartigen Titel erhalten. Der Titel sollte nicht länger als 65 bis 70 Zeichen sein, da dieser ansonsten in den Suchergebnissen nicht komplett dargestellt wird. Das Keyword sollte am Anfang des Titels stehen und der Titel sollte so formuliert sein, dass er zum Klicken animiert.
Der Titel sollte unbedingt angelegt werden, weil er in den Suchergebnissen als Überschrift angezeigt wird. Zu lange Titel werden dabei gekürzt.
Schlechtes Beispiel:
<title>ABAKUS SEO Consulting, Beratung, Optimierung<title>
Das Keyword steht nicht am Anfang und es werden zu viele Keywords (Keyword-Stuffing) verwendet. Die einzelnen Begriffe sind nicht klar voneinander abgegrenzt. Durch ein Sonderzeichen (-) kann eine klarere Trennung erreicht werden. Daher wäre es besser, den Titel so zu formulieren.
Gutes Beispiel:
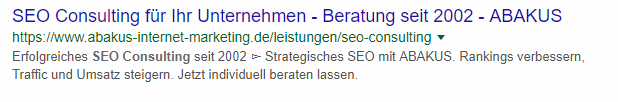
<title>SEO Consulting für Ihr Unternehmen - Beratung seit 2002 - ABAKUS<title>
→ Titel sollten aussagekräftig sein und die wichtigste Aussage der Seite enthalten.
5. Korrekte Meta-Description verfassen
Die optimale Meta-Description sollte nicht mehr als 156 Zeichen enthalten und den Inhalt der Seite zusammenfassen.
Durch die Meta-Description soll der User in den SERPs dazu verleitet werden die Seite zu besuchen. Die Meta-Description ist kein direkter Rankingfaktor und dient hauptsächlich dazu, den User zum Klicken zu animieren. Es genügen wenige kurze Sätze, wobei im ersten Satz das Thema der jeweiligen Seite beschrieben werden sollte, wohingegen mit dem letzten Satz der Wunsch geweckt werden soll, eine Handlung (Action) durchzuführen. Durch Sonderzeichen (Störer) werden die unterschiedlichen Sätze bzw. Aussagen voneinander abgegrenzt und Aufmerksamkeit erzeugt.
<meta name="description" content="Erfolgreiches SEO Consulting seit 2002 ► Strategisches SEO mit ABAKUS. Rankings verbessern, Traffic und Umsatz steigern. Jetzt individuell beraten lassen."/>
Die Meta-Descriptions werden nur teilweise ausgegeben. Passt die Beschreibung nicht zum Inhalt oder fehlt diese, wird diese sinngemäß automatisch aus dem Text erstellt. Dazu werden Sätze genommen, die sich in der Nähe des gesuchten Begriffs befinden.
Beispiel mit gut formuliertem Titel und passender Meta-Description.

→ Der User soll durch die Meta-Description den Inhalt der Seite erfassen und zum Klicken animiert werden.
6. H1-Überschrift
Headlines haben für die Suchmaschinen eine große Bedeutung. Dabei hat die H1-Überschrift eine höhere Relevanz als die (H2-H6)-Überschriften. Außerdem sind Überschriften auch für User sinnvoll, da durch sie die Lesbarkeit erhöht und die Seite besser strukturiert wird.
Die korrekte H1 muss aussagekräftig sein und das Thema der Seite in wenigen Worten beschreiben. Sie sollte pro Seite nur einmal vorkommen und ganz oben auf der Webseite platziert werden. Das Keyword der Seite muss in der Headline enthalten sein. Die Überschrift sollte Sinn ergeben und keine reine Aufzählung von Keywords sein. Der User muss durch die Überschrift eine Vorstellung davon bekommen, worum es auf der Seite geht. Daher sollte die Headline einen engen thematischen Bezug zum darauffolgenden Inhalt haben.
<h1>Von der Content Strategie zu hochwertigen Inhalten</h1>
In der oberen H1-Überschrift ist das Keyword Content-Strategie enthalten und der Leser bekommt eine genaue Vorstellung davon, worum es im Text geht.
→ Für jede Unterseite eine H1-Überschrift mit dem Keyword einbauen.
7. Canonical Tag verwenden
Webseiten mit kopierten Inhalten werden von Google abgestraft. Deshalb gibt es das Canonical Tag, durch dieses Tag wird auf die Original-Seite verlinkt. Legt man also eine Kopie einer Unterseite an, sollte man durch das Canonical Tag signalisieren, bei welcher Seite es sich um die (kanonische) Original-Seite handelt. Die ursprüngliche Seite sollte dabei immer mit einem Canonical-Tag versehen werden, egal ob es Kopien dieser Seite gibt oder nicht.
Für die Ursprungsseite meineoriginalseite.de wird im Header-Bereich dazu folgender Code eingefügt:
<link rel="canonical" href="https://www.meineoriginalseite.de"/>
Dabei müssen sämtliche Unterseiten auf sich selbst verlinken.
Wird auf der Domain meinekopierteseite.de eine Kopie der Seite meineoriginalseite.de erstellt, muss auf dieser Seite durch das Canonical Tag auf die Ursprungsseite verlinkt werden. Daher steht im Headerbereich dieser kopierten Seite ebenso wie auf der Originalseite:
<link rel="canonical" href="https://www.meineoriginalseite.de"/>
Dadurch wird Google eindeutig signalisiert, dass es sich um eine Kopie handelt und auf die Originalseite verwiesen.
Wenn verschiedene Seiten existieren, die inhaltlich gleich oder ähnlich sind, werden oft alle Versionen indexiert und somit befindet sich Duplicate Content im Index. Durch das Canonical-Tag wird für Google der relevanteste Inhalt hervorgehoben und nur dieser wird von Google verarbeitet.
→ Auf jeder Unterseite einer Webpräsenz einen Canonical-Tag einbauen.
Neueste Forenbeiträge zum Thema SEO Consulting
Von: nerd
am: 09.08.2023 - 11:28
in: Ich hab' da mal 'ne Frage
Alle Unterseiten verweisen per Canonical Link oder per Redirect auf die Startseite! (6)
Von: Felicitas
am: 13.06.2022 - 16:03
in: Ich hab' da mal 'ne Frage
Alle Unterseiten verweisen per Canonical Link oder per Redirect auf die Startseite! (6)
Von: arnego2
am: 17.06.2022 - 23:43
in: Ich hab' da mal 'ne Frage
Unbekannter URL-Parameter in WordPress (16)
Von: Jogger45
am: 23.03.2022 - 16:03
in: Content Management Systeme, Blog- & Shopsysteme
Verwandte Beiträge:
- Alternative Suchmaschinen 1: Swisscows, MetaGer, Qwant … 31. Januar 2025
- Bildoptimierung für schnelle Ladezeiten Ihrer Webseite 31. Januar 2025
- Das doppelte Lottchen oder Duplikate unerwünscht 20. Februar 2025
- Googles Core Web Vitals als Kennzahl für die Page Experience 12. Februar 2025
- Größere Bedeutung von No Click Searches – Lösungsvorschläge für Ihre Website 20. Februar 2025
- Hidden Content und Infinite Scrolling: SEO Tipps zur Umsetzung 10. Februar 2025
- In 3 Schritten zur perfekten Keyword Recherche 13. Februar 2025
- Keyword Kannibalismus erkennen und beseitigen 20. Februar 2025
- Keyword Monitoring Tool 12. Februar 2025
- Keyword Tools 12. Februar 2025
- Keywords im Singular oder Plural optimieren? 31. Januar 2025
- Local SEO & Google My Business (GMB) Eintrag optimieren 31. Januar 2025
- Marke und SEO: Wie messe ich die Bekanntheit? 10. Februar 2025
- Passage Based Indexing – Textpassagen als neuer Rankingfaktor 18. März 2025
- SEO und Cyber Security 12. Februar 2025
- SEO-konforme 404-Seiten (Tipps und Beispiele) 10. Februar 2025
- Sind Eintragungen in Webkataloge sinnvoll 24. Februar 2025
- Strukturen, die Google liebt – SEO mit strukturierten Daten 10. Februar 2025
- Suchmaschinen im Ausland: Yandex, Baidu, Seznam und Naver 31. Januar 2025
- Suchmaschinenoptimierung für Noxum 20. Februar 2025
- SEO-Grundlagen: Webseitendesign 5. Februar 2025
- Suchmaschinenoptimierung (SEO) 5. Februar 2025
- SEO-Grundlagen: HTML Coding 10. Februar 2025
- SEO-Grundlagen: Controlling 14. Juli 2023
- SEO-Grundlagen: Suchmaschinenanmeldung 13. Februar 2025
- SEO-Grundlagen: Zusammenfassung 12. Februar 2025
- 10 SEO Browser Erweiterungen für Chrome und Firefox 20. Februar 2025
- 10 SEO Tipps für Onlineshops 25. Februar 2025
- 13 SEO Fehler – 13 neue Chancen 18. März 2025
- Adobe Experience Manager (AEM) und Suchmaschinenoptimierung (SEO) 18. Februar 2025
- Arten von Suchanfragen – Wie suchen die User? 31. Januar 2025
- Crawl Budget Optimierung 10. Februar 2025
- Das offene IndexNow Protokoll beschleunigt die Indexierung 24. Februar 2025
- Die Mobile First Deadline ist hier – Ist Ihre Website vorbereitet? 20. Februar 2025
- Durch Snippet Optimierung bessere Klickraten erzielen 12. Februar 2025
- Dwell Time anschaulich erklärt 24. Februar 2025
- E-A-T Faktoren durch Onpage und Offpage-Maßnahmen verbessern 24. Februar 2025
- Forum & SEO 13. Februar 2025
- Häufige SEO-Fehler 14. Juli 2023
- htaccess – Ein mächtiges SEO-Werkzeug 13. Februar 2025
- HTTP Status Codes – SEO Relevanz & Tipps 18. März 2025
- JavaScript & SEO 5. Februar 2025
- Neos CMS: SEO-Einstellungen erklärt 24. Februar 2025
- Page Experience Update von Google: Core Web Vitals und die Lösung 12. Februar 2025
- Rankingvorteile durch Löschen oder Erneuern alter Inhalte? 5. Februar 2025
- robots.txt 13. Februar 2025
- SEO Grundlagen:Externe Verlinkungen – Webseitenstruktur 10. Februar 2025
- SEO-Mythen 10. Februar 2025
- Suchmaschineneintrag 10. Februar 2025
- Umstellung auf HTTP/2 – Ladezeit Check 5. Februar 2025