JavaScript & SEO
Viele Websites und Onlineshops nutzen JavaScript für nützliche Funktionen, die die Interaktivität und die Usability fördern. So manche Site ist ohne JavaScript gar nicht mehr funktional nutzbar, die Waren eines Onlineshops nicht bestellbar oder die Fahrzeuge einer Autovermietung einfach nicht zu buchen. Zugegeben, es gibt nicht viele User, die aus Sicherheitsgründen JavaScript deaktiviert haben. Aber ist deswegen der Einsatz von JavaScript bedenkenlos möglich? Spätestens wenn die Site auch über die Suchmaschinen gefunden werden soll, kommt die Suchmaschinenoptimierung, speziell technisches SEO, ins Spiel. Hier ist vor allem darauf zu achten, dass sämtliche Inhalte, auch die, die durch JavaScript aufbereitet und ausgegeben werden, vom Crawler gerendert werden können.

JavaScript und Suchmaschinen, das waren lange Zeit zwei Dinge, die nicht zusammen passten. Die Suchmaschinen konnten bis vor wenigen Jahren mit JavaScript nichts anfangen. Manch ein Webmaster nutzte diese Tatsache für abenteuerliche SEO Maßnahmen wie Doorway-Pages, die mit Hilfe von JavaScript dem User andere Inhalte präsentierten als dem Googlebot. Solche Black Hat SEO-Aktionen haben dann manchmal zu spektakulären Abstrafungen geführt. Einmal ist sogar der Auto- und Motorradhersteller BMW durch eine Google Penalty komplett aus dem Index geflogen.

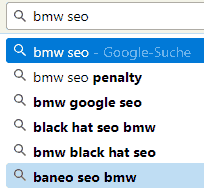
Noch heute schlägt einem die Suggest-Funktion bei der Eingabe von „bmw seo“ alternative Suchanfragen wie „bmw seo penalty“, „black hat seo bmw“ etc. vor. Zu dieser Zeit konnten solche negativen Umtriebe über den Spamreport an Google gemeldet werden. Das war im Februar 2006 – nun ist das schon über zehn Jahre her und heute erkennt Google so etwas und vieles mehr ganz von selbst. Neben dem Auslesen der mit HTML aufgebauten Inhalte, kann Google inzwischen auch CSS und JavaScript interpretieren und so rendern, wie die Seite auch im Browser dargestellt und vom User gesehen wird.
Können alle Suchmaschinen damit umgehen und wirklich jedes JavaScript verstehen? Kann man das pauschal bejahen? Eher nicht, der Einsatz ist immer noch mit Risiken verbunden. Das ist vor allem zu beachten, wenn eine voll auf JavaScript basierte Website aufgesetzt werden soll. Hier ist das Testen das A&O. Dabei muss man bedenken, dass JavaScript nicht serverseitig wie PHP-Code, sondern clientseitig durch den Browser bzw. den Crawler ausgeführt werden muss.
JavaScript-basierende Webseite testen, aber wie?
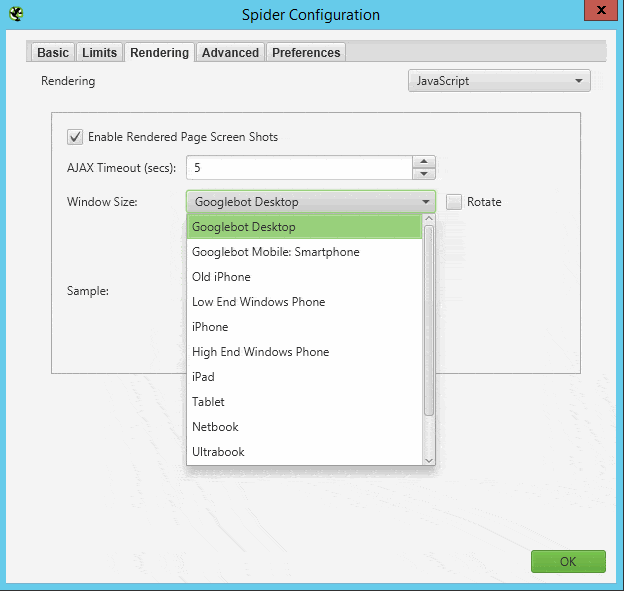
Um zu testen wie Google die Seite sieht und die Inhalte erkennt, hilft es wenig diese im Browser zu laden. Es ist möglich die Website mit dem Crawler und dem SEO Tool Screaming Frog zu crawlen und auch das JavaScript von allen Seiten mit dem Statuscode 200 rendern zu lassen. Das geht vergleichsweise schnell und hilft sich einen Überblick zu verschaffen. Der Crawler Screaming Frog arbeitet ähnlich wie der Google Bot. Dazu können lizenzierte User vor dem crawlen im Menü Configuration > Spider > Rendering das rendern von JavaScript aktivieren. Der AJAX Timeout steht per default auf 5 Sekunden, der Wert entspricht auch dem aktuellen Zeitfenster das Google verwendet um danach einen Screenshot einer Seite zu erstellen. Es kann ein Screen für den Googlebot für Desktop und für Mobile-Smartphone simuliert werden sowie die Fenstergröße von Endgeräten wie beim iPhone, iPad, Tablet, Netbook etc. eingestellt werden.

Jedoch ist der einzig sichere Weg in der Google Search Console unter Crawling > Abruf wie durch Google die Seite rendern zu lassen. Trotz aller Testanstrengungen bleibt immer noch ein Rest an Unsicherheit, denn wer weiß schon was der Googlebot morgen macht oder jederzeit Inhalte richtig interpretiert. Hinzu kommt, dass nur Google mit JavaScript gut umgehen kann. Der Suchmaschinenriese hat hierzulande zwar einen Marktanteil von über 90 %, weltweit bei 87 % und in den USA nur 64 %. Dennoch möchte jeder sein Webangebot auch bei anderen Suchmaschinen in den SERPs sehen. Bing, Yandex und viele Suchmaschinen in Asien beherrschen kein JavaScript. Von daher kann es besonders riskant sein, wenn das Rückgrat einer international aufgestellten Internetpräsenz von JavaScript gebildet wird. Mit einer JavaScript-basierenden Website, deren HTML erst nach dem Rendern des JavaScripts sichtbar wird, riskiert man nicht nur Ranking Probleme bei Google, sondern kann bei den restlichen Suchmaschinen dieser Welt seine Rankings komplett verlieren. Dazu hat Bartosz Góralewicz eine interessante Auswertung seines JavaScript SEO Experiments publiziert. Alle Suchmaschinen wie Google, Bing, Yahoo, Ask, Aol, DuckDuckGo und Yandex können ganz selbstverständlich mit HTML umgehen, mit JavaScript umgehen kann aktuell nur Google und Ask.
Von Google wird auch nur der gerenderte Quellcode nach dem Load-Event (komplettes Laden der Seite) gecrawlt und indexiert. Dynamische Inhalte, die von einem User Event abhängig sind, werden nicht beachtet. Teilweise kommt es dennoch vor, dass durch User-Events erzeugte Inhalte von Google indexiert werden. Aber hier gibt es keine feste Regel und es bleibt weiterhin eine Empfehlung wichtige Inhalte direkt sichtbar in der Seite zu integrieren. Es bleibt abzuwarten ob Google den internen Headless-Browser dahingehend optimiert, dass dieser auch durch Events, also Befehle wie ein User, in begrenztem Rahmen auch mit der Website interagieren kann. Es gibt dahingehend Äußerungen von Johannes Müller (Google) bezüglich des in 2018 kommenden Mobile Index, dass Inhalte für Mobile auch verborgen werden können, wenn es der Usability dient. Diese würden nur etwas schwächer bewertet. Also ist es wahrscheinlich, dass Google diese dann auch crawlen und in Zukunft noch besser mit der Website interagieren kann. Inwieweit Bing & Co sowie die Crawler von sozialen Netzwerken da nachziehen, bleibt abzuwarten.
Alle SEO-Empfehlungen, wie man sie bei HTML-Seiten beachten muss, gelten natürlich gleichermaßen für JavaScript-Basierte-Webseiten. Die folgenden Besonderheiten sollten bei JavaScript-Basierten Websites zusätzlich beachtet werden.
-
- Jede Seite muss eine eigene indexierbare URL haben, sprechende URLs sind perfekt
- Eigenständige URLs sollten ohne das Hash-Zeichen # auskommen
- Alle Meta-Angaben wie Title, Description, Cannonical, Meta-Robots- und OpenGraph-Angaben sollten ohne Rendering im <head> der Seite enthalten sein
- Um die Crawlbarkeit sicher zu stellen, sind für den Bot <a> und <img>-Tags mit den Attributen href und src elementar
- Die JavaScript-Files dürfen nicht über die robots.txt gesperrt sein
- Die XML-Sitemap und das Attribut „lastmod“ sollten immer aktuell sein
- Google empfiehlt für strukturierte Daten das JSON-LD Format
JavaScript Framework
Auf welches Framework man setzten sollte kann man nicht pauschal beantworten. Ein Vorteil liegt augenscheinlich bei Angular JS, das von Google stammt. Hier sollte man erwarten, dass es weniger Probleme gibt.
Pre-Rendering Dienste
Sollte es dazu kommen, dass der GoogleBot ein JavaScript nicht rendern kann oder auch die Ladezeit der JavaScript-Basierten Seite zu lang ist. Dann könnte es Fehler in der Implementierung des JavaScripts geben oder andere Ursachen wie Kompatibilitätsprobleme vorliegen. Um hier sicher zu gehen oder um einfach die Performance zu optimieren, nutzen manche Pre-Rendering-Dienste. Durch die Anbieter wird das JavaScript vorgerendert und der HTML-Code an den Crawler ausgeliefert. Damit hat der verantwortliche SEO die Kontrolle und kann sicherstellen wie dieser HTML-Code aufgebaut ist und dargestellt wird. Die bekanntesten Pre-Rendering-Dienste sind beispielsweise Prerender.io, BromBone, SEO4Ajax oder SEO.js.
Isomorphes JavaScript
Eine neue Stufe in der Evolution von JavaScript Apps ist isomorphes JavaScript. Dabei handelt es sich um JavaScript-Anwendungen, die server- und clientseitig ausgeführt werden, also der gleiche Code im Backend und Frontend vorliegt. Das bedeutet das JavaScript wird auf dem Server vorgerendert und geprüft, ob jeder Client, Bot oder User, den gleichen Quellcode erhält. Das klingt gut und scheint ein Königsweg zu sein, JavaScript und SEO unter einen Hut zu bringen. Allerdings ist die Entwicklung von Sites, die auf isomorphen JavaScript basieren, aufwendiger als bei herkömmlichen Webprojekten. Der Entwicklungsaufwand ist sicherlich nicht für kleinere Websites sinnvoll.
Probleme mit SEO und JavaScript
Google ist sich den Schwierigkeiten mit JavaScript bewusst. Will jedoch dem User seit der ersten Stunde die Suchergebnisse liefern, die er im Web sucht. Unabhängig von der verwendeten Technologie, soll es das perfekte Suchergebnis sein. Dazu wird der GoogleBot auch in Zukunft weiter entwickelt werden.
Damit den Entwicklern die Arbeit erleichtert wird, hat Google kürzlich die Dokumentation „Rendering on Google Search“ aktualisiert und im Forum eine neue Gruppe für JavaScript-basierte Seiten eröffnet.
Fazit
Es bleibt spannend, der Einsatz und die Entwicklung von JavaScript schreitet weiter fort. In gewisser Weise setzen hier die Suchmaschinen noch Grenzen, die in der Zukunft weiter verschoben werden. Auf Mobilgeräten ist Google bei der Nutzung von Apps außen vor, vor diesem Hintergrund wird von Google auch die Entwicklung hin zu „Progressive Web Apps“ weiter forciert werden. Welcher Ansatz der bessere ist hängt vom Anwendungsfall ab.
Allgemein bleibt festzuhalten – JavaScript sollte mit Bedacht eingesetzt werden. Aus SEO-Sicht sind Tests um die Crawlbarkeit der Site und die Indexierbarkeit von Inhalten sicher zu stellen, die wichtigsten Tasks. Für international aufgestellte Websites ist bei JavaScript weiterhin besondere Vorsicht anzuraten.
Wie sind Ihre Erfahrungen mit JavaScript basierten Webseiten und dem Ranking eigener Seiten mit JavaScript-Anwendungen?
Weiterführende Quellen:
ScreamingFrog: https://www.screamingfrog.co.uk/
Bartosz Góralewicz: https://moz.com/blog/search-engines-ready-for-JavaScript-crawling
Mobile, ausgeblendete Inhalte: https://seo-portal.de/versteckte-nachladende-inhalte/
JSON-LD: https://developers.google.com/search/docs/guides/intro-structured-data
Angular JS: https://angularjs.org/
Isomophes JavaScript: https://www.searchenginejournal.com/JavaScript-seo-like-peanut-butter-and-jelly-thanks-to-isomorphic-js/183337/
Pre-Rendering-Dienste: https://prerender.io/ ; http://www.brombone.com/ ; https://www.seo4ajax.com/ ; http://getseojs.com/
Rendering on Google Search: https://developers.google.com/search/docs/guides/rendering
Google Forum – JS-Sites Working Group: https://groups.google.com/forum/#!forum/js-sites-wg
Progressive Web Apps: http://t3n.de/news/progressive-web-apps-739224/3/ ; https://developers.google.com/web/progressive-web-apps/?hl=de ; https://plus.google.com/+JohnMueller/posts/LT4fU7kFB8W
Neueste Forenbeiträge zum Thema SEO Consulting
Von: nerd
am: 09.08.2023 - 11:28
in: Ich hab' da mal 'ne Frage
Alle Unterseiten verweisen per Canonical Link oder per Redirect auf die Startseite! (6)
Von: Felicitas
am: 13.06.2022 - 16:03
in: Ich hab' da mal 'ne Frage
Alle Unterseiten verweisen per Canonical Link oder per Redirect auf die Startseite! (6)
Von: arnego2
am: 17.06.2022 - 23:43
in: Ich hab' da mal 'ne Frage
Unbekannter URL-Parameter in WordPress (16)
Von: Jogger45
am: 23.03.2022 - 16:03
in: Content Management Systeme, Blog- & Shopsysteme
Verwandte Beiträge:
- Alternative Suchmaschinen 1: Swisscows, MetaGer, Qwant …
- Bildoptimierung für schnelle Ladezeiten Ihrer Webseite
- Das doppelte Lottchen oder Duplikate unerwünscht
- Googles Core Web Vitals als Kennzahl für die Page Experience
- Größere Bedeutung von No Click Searches – Lösungsvorschläge für Ihre Website
- Hidden Content und Infinite Scrolling: SEO Tipps zur Umsetzung
- In 3 Schritten zur perfekten Keyword Recherche
- Keyword Kannibalismus erkennen und beseitigen
- Keyword Monitoring Tool
- Keyword Tools
- Keywords im Singular oder Plural optimieren?
- Local SEO & Google My Business (GMB) Eintrag optimieren
- Marke und SEO: Wie messe ich die Bekanntheit?
- Passage Based Indexing – Textpassagen als neuer Rankingfaktor
- SEO und Cyber Security
- SEO-konforme 404-Seiten (Tipps und Beispiele)
- Sind Eintragungen in Webkataloge sinnvoll
- Strukturen, die Google liebt – SEO mit strukturierten Daten
- Suchmaschinen im Ausland: Yandex, Baidu, Seznam und Naver
- Suchmaschinenoptimierung für Noxum
- SEO-Grundlagen: Webseitendesign
- Suchmaschinenoptimierung (SEO)
- SEO-Grundlagen: HTML Coding
- SEO-Grundlagen: Controlling
- SEO-Grundlagen: Suchmaschinenanmeldung
- SEO-Grundlagen: Zusammenfassung
- 10 SEO Browser Erweiterungen für Chrome und Firefox
- 10 SEO Tipps für Onlineshops
- 13 SEO Fehler – 13 neue Chancen
- Adobe Experience Manager (AEM) und Suchmaschinenoptimierung (SEO)
- Arten von Suchanfragen – Wie suchen die User?
- Crawl Budget Optimierung
- Das offene IndexNow Protokoll beschleunigt die Indexierung
- Die Mobile First Deadline ist hier – Ist Ihre Website vorbereitet?
- Durch Snippet Optimierung bessere Klickraten erzielen
- Dwell Time anschaulich erklärt
- E-A-T Faktoren durch Onpage und Offpage-Maßnahmen verbessern
- Forum & SEO
- Häufige SEO-Fehler
- htaccess – Ein mächtiges SEO-Werkzeug
- HTTP Status Codes – SEO Relevanz & Tipps
- JavaScript & SEO
- Neos CMS: SEO-Einstellungen erklärt
- Page Experience Update von Google: Core Web Vitals und die Lösung
- Rankingvorteile durch Löschen oder Erneuern alter Inhalte?
- robots.txt
- SEO Grundlagen:Externe Verlinkungen – Webseitenstruktur
- SEO-Mythen
- Suchmaschineneintrag
- Umstellung auf HTTP/2 – Ladezeit Check






