Bildoptimierung für schnelle Ladezeiten Ihrer Webseite
Ein (Webseiten-)Bild sagt mehr als tausend Worte. Denn Bilder tragen sehr zu dem positiven Gesamtbild eines Webseitenauftrittes bei. Ein wichtiges Kriterium ist, neben der richtigen Bildsprache, auch die Auswirkung der Dateigrößen und Anzahl an Bildern auf Ihr Ranking. Richtig gelesen! Optimierte Bilder sorgen für schnellere Ladezeiten Ihrer Webseite und vermeiden somit, dass Ihre Besucher aufgrund eines zu langsamen Seitenaufbaus (schnell) wieder weiterziehen. Achten Sie daher, besonders in Zeiten von KI-generierten Bildern, darauf, dass die verwendeten Grafiken wichtige Qualitätsmerkmale erfüllen.
Und da Google bekanntlich, neben anderen Kriterien, die Verweildauer, wiederkehrende Besucher, die Absprungrate (auch: Bounce Rate) und Ladezeiten einer Webseite mit einbezieht und bei negativen Signalen auch gerne mal das Ranking einer Webseite abstraft, sollten diese Punkte nicht unberücksichtigt bleiben. Wenn also alles schnell lädt, führt das – neben weiteren Kriterien – zu einem positiven Nutzererlebnis. Lesen Sie in meinem nachfolgenden Artikel, wie Sie mit kleinen Kniffen wie den optimalen Bildmaßen und Dateiformaten sowie der richtigen Komprimierungsart Ihre Bilder für das Web und Online Shops optimieren können.
- Warum Ladezeiten verkürzen?
- Wozu überhaupt Bilder verwenden?
- Warum Bilder die Ladezeiten erheblich optimieren und die Performance steigern können:
- Sind meine Bilder zu groß und beeinträchtigen sie die Ladezeiten?
- Vielfältige Optimierungsmöglichkeiten
- Welche Bildformate wähle ich für welches visuelle Vorhaben aus?
- JPEG – das Format für Fotografien/Imagebilder
- PNG – das Format für Grafiken oder Imagebilder
- GIF – das Format für Bewegtbild oder Grafiken
- SVG – das (noch unbekanntere) Format für Grafiken und Animationen
- Weitere Bildoptimierungsmöglichkeiten
- Kostenfreie Online-Tools für die Bildoptimierung fürs Web
- Mein Fazit
Warum Ladezeiten verkürzen?
- Lange Lade- und Wartezeiten sind kein zufriedenstellendes Erlebnis für den Besucher. Im schlimmsten Falle zieht er ungeduldig weiter und ist genervt, dass sich Seite und Bilder mit dem Laptop oder Mobile zu langsam aufbauen. Und kommt wohl auch kein zweites Mal wieder zu Besuch.
- Google betrachtet, wie oben bereits erwähnt, verschiedene Signale einer Webseite. Dazu gehört auch die Ladezeit. Google möchte nicht, dass die Webseitenbesucher ein langes Laden der Seite in Kauf nehmen müssen. Wird das nicht beachtet, kann dies negative Auswirkungen auf Ihr Ranking haben.
- Die optimale Ladezeit liegt laut der Empfehlung von Google bei 2-3 Sekunden. In einer Studie von Pingdom wurde dieser Wert überprüft – die Ladezeit der dort betrachteten Unternehmenswebseiten lag bei durchschnittlich 3,21 Sekunden. Dies zeigt also, dass viele Seiten doch länger laden.
- Um die Ladezeiten einer Webseite zu reduzieren, gibt es viele Möglichkeiten. Die Bildgröße ist jedoch nur eines von vielen entscheidenden Merkmalen wie
- Scripte im Hintergrund,
- JavaScript- und CSS-Ressourcen,
- Server-Antwortzeiten,
- Caching des Browsers,
und viele weitere.
Da es in diesem Artikel aber speziell um die Bildoptimierung als Teil der technischen Google Optimierung geht, werde ich primär auf diesen Punkt eingehen.
Wozu überhaupt Bilder verwenden?
Wie wir alle wissen, werden Bilder vom menschlichen Gehirn besser interpretiert und aufgenommen als Text. Der visuelle Sinn ist der am meisten ausgeprägte unserer fünf Sinne. Unser Gehirn bevorzugt also Bilder. Und nicht nur wir Menschen lieben großartige, einzigartige Bilder und Grafiken. Auch Google liebt sie: Bilder, welche die Aussage von Texten unterstreichen oder Grafiken, die Fachliches besser veranschaulichen. Was wäre die Webseite eines Fotografen ohne große, imposante Motive? Oder ein Onlineshop ohne vielfältige Produktbilder?
Warum Bilder die Ladezeiten erheblich optimieren und die Performance steigern können:
- eim Webseitenbesuch werden kleinere und größere Datenmengen heruntergeladen. Je kleiner also die Datenmenge bei jedem Besuch ist, umso schneller die Geschwindigkeit. Wird die Datengröße des Bilder verringert, so optimieren sich die Ladezeiten und somit das Tempo der Webseite.
- Gerade Webseiten mit vielen Bildern wie Produkt-Online-Shops, Bilddatenbanken oder Fotografen-Webseiten leben von ansehnlichen Motiven in verschiedenen Auflösungen, von klein bis ganz groß, bei Produktansichten mitunter dreidimensional (3D) dargestellt und drehbar. Hier müssen die Ladezeiten gering gehalten werden.
- Ladezeiten-optimierte Grafiken und Bilder ranken besser in der Google Bildersuche.
Die Webseite gleich mit. Zwar sind für die Google Bildersuche noch andere Punkte relevant, jedoch wird ABAKUS diesem vielfältigen Thema in der Zukunft sicher noch einen weiteren Artikel widmen.
Sind meine Bilder zu groß und beeinträchtigen sie die Ladezeiten?
Für eine Analyse stellt Google uns das kostenfreie Tool PageSpeed Insights zur Verfügung.

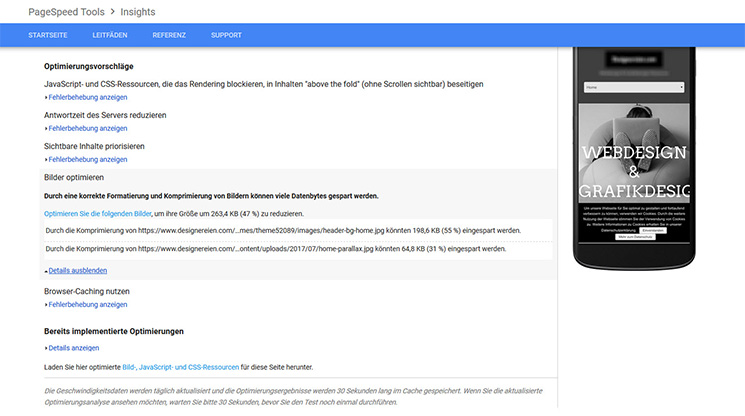
Nach der Eingabe der Webseite schlägt mir das Tool gezielt Optimierungen vor:
Durch eine korrekte Formatierung und Komprimierung von Bildern können viele Datnbytes gespart werden.
Optimieren Sie die folgenden Bilder, um ihre Größe um 263,4 KB (47 %) zu reduzieren.

Vielfältige Optimierungsmöglichkeiten
Die Kunst liegt darin, ein Bild so weit zu komprimieren, dass die Dateigröße so gering wie möglich ausfällt, die maßgebliche Qualität des Bildes jedoch erhalten bleibt. Die Bilder sollten hinterher nicht unscharf oder pixelig aussehen. Das kann mitunter aber ganz schön schwierig sein, deshalb möchte ich hier ein paar Tipps an die Leser weitergeben:
- Infografiken und Logos werden in der Regel als Vektordatei erstellt. Originalformate können dann unter anderem sein: AI (Illustrator) oder EPS.
- Fotos/Bilder sind Pixeldaten und besitzen ein Raster. Formate können unter anderem sein: PSD (Photoshop), TIFF oder auch JPEG.
![]()
Pixelbild

Vektorgrafik
- Die Bildmaße (und nicht die Auflösung) in der das Bild angelegt wird, sind entscheidend.
Letztendlich wird nämlich beim Export des Bildes die Auflösung (z. B. 300 Pixel/Zoll) für das Web entsprechend komprimiert: Beim JPEG und GIF auf 72 Pixel/Zoll und beim PNG-Format auf 96 Pixel/Zoll. - Die Dateiformate spielen ebenfalls eine wichtige Rolle. Sie müssen über gängige Browser auch darstellbar sein. Die bekanntesten und gängigen Web-Bildformate sind JPEG (JPG), PNG, GIF und auch das SVG. Dazu später mehr.
- Texte sollten nicht unbedingt als Bild oder Grafik angelegt werden. Überschriften und Fließtext können mittels CSS und Webschriften – auch in kreativer Art und Weise – umgesetzt werden.
- Je nach Bildschirmgröße und Auflösung nimmt auch die Anzahl der Pixel zu. Somit werden bei größeren Monitoren die Bilder auch optisch vergrößert. Ist das Bild zu klein, kann es, wenn der Monitor es vergrößert, pixelig wirken. Bei großen Headergrafiken muss also beachtet werden, dass sie je nach Auflösung vergrößert und entsprechend vorausschauend angelegt werden müssen.
- Vermeiden Sie Bilder-Slider, denn sie verlangsamen die Webseite und werden von den meisten Besuchern sogar ignoriert. Lediglich das erste Sliderchart findet Beachtung. Daneben gibt“™s von Google mitunter auf die Finger – Slider nehmen oft viel Raum im sichtbaren Bereich ein (Stichwort „Above the fold“).
Welche Bildformate wähle ich für welches visuelle Vorhaben aus?
Nachfolgend stelle ich die gängigsten Dateiformate für das Web vor. Dabei zeige ich Ihnen, wie Sie JPG, PNG, GIF und das SVG am besten einsetzen und aus den Programmen Photoshop oder Illustrator heraus für das Web optimal exportieren. Keine Panik, da nicht jeder über die Software Photoshop oder Illustrator verfügt, stelle ich im Anschluss auch noch drei kostenlose Online-Tools zur Web-Bildoptimierung vor.
Ausgangsbild
Das Ausgangsbild ist ein Fotomotiv mit vielen Farben im TIFF-Format und CMYK-Farbraum. Die Schrift im Bild ist nur zur Veranschaulichung möglicher Artefaktbildung durch die Bildkomprimierung in das Bild gesetzt worden. Am besten erfolgt die Einbindung der Schrift über Webschriften via CSS (z.B. Google Fonts).

Ausgangsbild: TIFF / Farbmodus CMYK / 300 Pixel/Zoll / 1,37 MB (Megabyte).
JPEG – das Format für Fotografien/Imagebilder
- Das Format wurde vorrangig als Standard zum Speichern für Fotografien/digitaler Bilder mit einer hohen Farbtiefe und -intensität entwickelt.
- Sehr hohe Farbdarstellung mit bis zu 16,7 Mio. Farben (256 Stufen/RGB)
- Komprimierung in verschiedenen Einstellungsstufen zwischen 0 % (sehr gering) bis 100 % (maximale Qualität)
- Das meistverwendetes Format für Bildexporte (z. B. Scanner/Kamera zu Endgerät) etc.
- Jede Komprimierungsschritt fordert auch einen entsprechenden Qualitätsverlust ein (Artefakte) – insbesondere bei Farbflächen.
- Keine Hintergrund-Transparenzen möglich
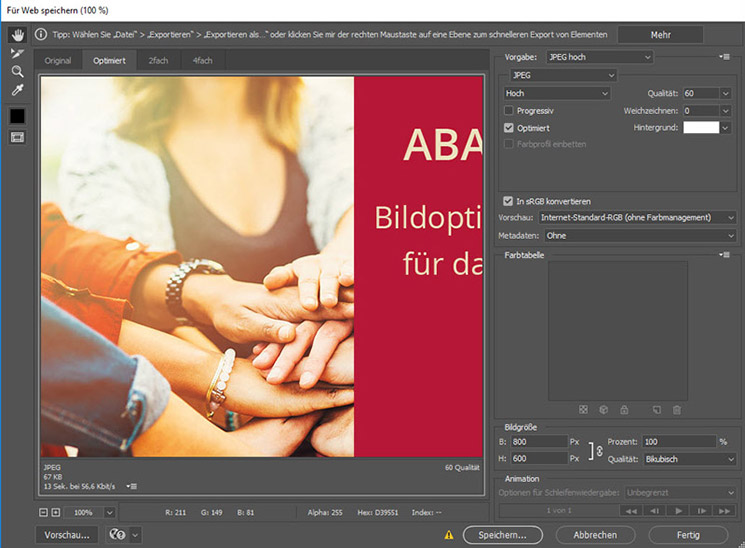
JPEG – der Web-Export aus Photoshop
Folgende Einstellungen haben sich beim Exportieren des JPEG für das Web bewährt:
- Komprimierungsfaktor zwischen 60 % – 80 %
- Optimiert (Verbesserung der JPG-Qualität bei Reduzierung der Dateigröße)
- Vorschau (Farbraum) kann voreingestellt bleiben (z.B. Bildschirmfarbe oder Internet-Standard-RGB), wird durch Bilder in sRGB konvertieren überschrieben.
- Metadaten ohne (optional, hier müssen die Richtlinien des Lizenzgebers vorher ausreichend geprüft werden)
- Qualität Bikubisch

JPG / 60 % Komprimierung / 67 KB (Kilobyte)
Das JPEG weist trotz der Komprimierung immer noch eine gute Qualität und Farbtiefe auf.

JPG / 20 % Komprimierung / 32,02 KB
Es bilden sich bereits sichtbare Artefakte, insbesondere im roten Feld mit der Schrift. Der Farbraum ist verändert.

PNG – das Format für Grafiken oder Imagebilder
- Das Format wurde zum Speichern von Grafiken sowie Fotos entwickelt.
- Das PNG-24 besitzt eine Farbtiefe von 24-Bit (darum PNG-24), also bis zu 16,7 Mio. Farben. Das PNG-8 wiederum besitzt eine Farbtiefe von 8-Bit, mit bis zu 256 Farben.
- Komprimierung PNG-24 – bessere Qualitätsstufe, beispielsweise für Bilder oder Grafiken mit vielen Farben, keine Farbskalierung möglich
- Komprimierung PNG-8 – geringere Qualitätsstufe, geeignet für Grafiken, Komprimierung über Farbabstufungen von 256 bis 2 Farben.
- Hintergrund-Transparenz möglich
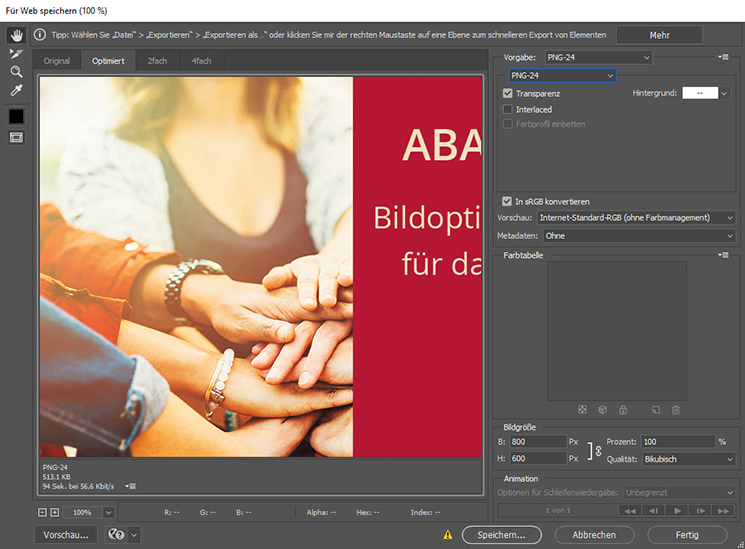
PNG-24 – der Web-Export aus Photoshop
Folgende Einstellungen haben sich beim Exportieren für das Web bewährt:
- Komprimierungsfaktor – Farbtiefe von 24-Bit (keine weitere Auswahlmöglichkeit gegeben)
- Vorschau (Farbraum) kann voreingestellt bleiben (z.B. Bildschirmfarbe oder Internet-Standard-RGB), wird durch die Option „Bilder in sRGB konvertieren“ überschrieben.
- Ohne Metadaten (optional, hier müssen die Richtlinien des Lizenzgebers vorher ausreichend geprüft werden)
- Qualität Bikubisch

PNG-24 / 256 Farben / 451,9 KB
Insgesamt fällt die Qualität etwas geringer aus beim JPG, die Datei bleibt sehr groß.

PNG-8 / 256 Farben / 158,2 KB
Das Bild wird im PNG-8-Modus mit 256 Farben körniger als zuvor. Mit sinkender Farbtiefe vergröbert sich das Bildaussehen weiter, auch hier bleibt die Datei relativ groß.

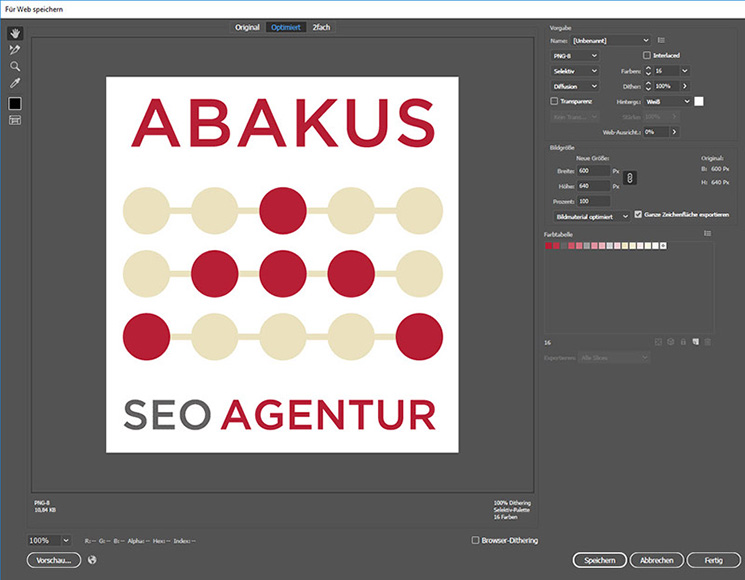
PNG-8 / 16 Farben / 10,84 KB
Das Bild wirkt im PNG-8 Modus mit 16 Farben immer noch sehr gut, das Format PNG-24 ist hier aufgrund der wenigen Farben nicht notwendig. Bei Verringerung von 16 auf 8 Farben wird die Grafik jedoch stufig.

GIF – das Format für Bewegtbild oder Grafiken
- Bekannt durch den Einsatz für Animationen oder auch (vektorbasierten) Grafiken mit
vielen flächigen Anteilen - Stellt, wie das PNG, eine Farbtiefe von 256 Farben bis 2 Farben dar.
- Komprimierung in verschiedenen Einstellungsstufen durch die Farbtiefe 256, 128, 64, 32 Farben und so weiter.
- Hintergrund-Transparenz möglich
GIF – der Web-Export aus Illustrator
Folgende Einstellungen haben sich beim Exportieren von Bildern oder Grafiken für das Web bewährt:
- Der Komprimierungsfaktor wird durch die Farbtiefen festgelegt.
- Selektiv und Dither Diffusion 100 % (hat bei unserer Grafik keinen Einfluss auf die Bildkomprimierung. Ist der Dither-Wert höher, weist das Bild mehr Farben und Details auf, die Datei kann größer werden.
- Web-Ausrichtung 0%, Lossy 0%, bei Erhöhung Farbveränderungen und Bildrauschen möglich
- Vorschau (Farbraum) kann voreingestellt bleiben (z.B. Bildschirmfarbe oder Internet-Standard-RGB), wird durch „Bilder in sRGB konvertieren“ überschrieben.
- Ohne Metadaten (optional, hier müssen die Richtlinien des Lizenzgebers vorher ausreichend geprüft werden)
- Qualität Bikubisch
![]()
GIF (Bild) / 256 Farben / 175,5 KB
Das Bild wird bei Speicherung als GIF körnig, mit sinkender Farbtiefe vergrößert sich dieser Effekt. In Sachen Dateigröße bleibt noch Handlungsbedarf.

GIF (Vektorgrafik) / Komprimierung 16 Farben / 12,96 KB
Das Bild wird über die Farbtiefe komprimiert, bei 16 Farben ist das Logo optimal skaliert und aufgelöst, bei Farbtiefen darunter (8 Farben oder 4 Farben) wirken die Flächen ausgefranst und pixelig.

SVG – das (noch unbekanntere) Format für Grafiken und Animationen
- Auf XML basierendes und von W3C entwickeltes Format
- Steht für Scalable Vector Graphics ist vorrangig für den Einsatz von Vektorgrafiken gedacht, aber auch Animationen sind damit möglich.
- Stellt eine Farbtiefe von 2 bis 256 Farben dar.
- Da das SVG auf dem Vektorformat basiert, besitzt es schon im Vorhinein eine geringe Dateigröße – durch Variablen im XML-Code kann das SVG beliebig skaliert werden und behält dennoch seine feste Kapazität.
- Hintergrund-Transparenz möglich
- Nicht alle Browser können das Format darstellen, bei einigen Browsern sind dafür Plugins notwendig.

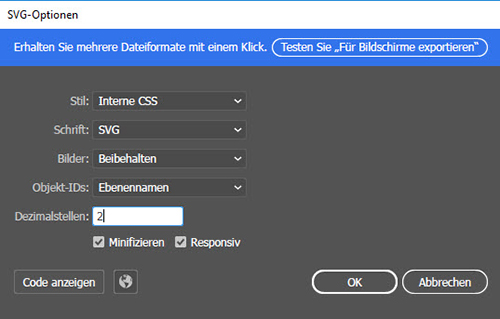
SVG – der Web-Export aus Illustrator
Das SVG sollte, da es auf Vektordaten basiert, auch aus einem Vektor-Programm wie Inkscape oder Illustrator heraus erstellt werden. Folgende Einstellungen haben sich beim Exportieren für das Web bewährt:
- Das SVG kann über verschiedene Wege in eine Webseite eingebunden werden, unter anderem über über den HTML-Code, das object-Tag oder via CSS.
- Komprimierungsgrad – das exportierte SVG besitzt eine feste Größe, nämlich die, auf Basis derer die Vektordatei erstellt und exportiert wurde (z.B. 9 KB). Die Dateigröße für Grafiken fällt also mitunter merkbar geringer als beim GIF oder PNG aus.
- Nun kann das SVG exportiert werden – entweder über den Stil „Interne CSS, das Inline-Format oder über Präsentationsattribute“. Dabei kann beim Export der Code direkt über das Illustrator SVG-Optionen-Fenster angezeigt werden. Er kann aber auch direkt über den Browser betrachtet werden, indem man die SVG-Datei im Browser öffnet.
- Beim Export entsteht die SVG-Datei.
- Zeichenfläche verwenden anwählen nicht vergessen.
- Der Code des SVG (Inline-Format) sieht dann beispielsweise so aus:

Weitere Bildoptimierungsmöglichkeiten
- Bildeffekte mit CSS oder auch über das SVG-Format umsetzen:
Schatten, runde Ecken oder geometrische Formen und Buttons können wunderbar mit CSS umgesetzt werden. - Auch über das Format SVG sind verschiedene Bildeffekte möglich – jedoch können die Darstellung und das Aussehen grafischer Formen, Verläufe und Filter je nach Browser abweichen. Einige Browser können die Effekte gar nicht wiedergeben. Welche Browser das SVG bereits interpretieren können, finden Sie hier. Eine Übersicht der Bildeffekte finden Sie auf www.w3schools.com
- Nicht die Auflösung des Bildes (300 Pixel/Zoll oder 72 Pixel/Zoll), wie so oft angenommen, entscheidet, wie die Gesamtdateigröße des Bildes ausfällt, sondern die Maße. Darum: Bilder schon im Endformat anlegen, also genau in den Abmessungen auf den Server hochladen (z. B. 800 Pixel x 600 Pixel), in denen sie später abgebildet werden sollen. Und nicht andersherum, so groß wie möglich anlegen, um sie dann später über das Content Management System kleiner zu skalieren. Dies gilt, wie zuvor beschrieben, jedoch nicht für das SVG-Dateiformat (da skalierbar) sondern vorrangig für die Dateiformate JPG, GIF und PNG.
- Bilder und Grafiken mit einer entsprechenden Software oder einem geeigneten Online-Tool auf ein Minimum reduzieren, sprich die Komprimierungsrate und die Auflösung (Pixel), ohne einen zu hohen Qualitätsverlust einzubüßen
- Unnötige Bildkennzeichnungen (sogenannte Metadaten) sollten entfernt werden, zum Beispiel Zeit- und Ortsangaben des Fotos.
- Slider vermeiden – sie verursachen oft nur lange Ladezeiten und konvertieren nicht.
Kostenfreie Online-Tools für die Bildoptimierung fürs Web
Ich habe für den Export der Pixelgrafiken die kostenpflichtige Software Adobe Photoshop und für die Vektorgrafiken Adobe Illustrator gewählt. Im Web gibt es aber zahlreiche Online-Tools für die Bildkomprimierung, die kostenfrei sind. Unter anderem möchte ich Ihnen nun noch die nachfolgenden drei Tools vorstellen, mit denen Sie Bilder für das Web optimieren können:
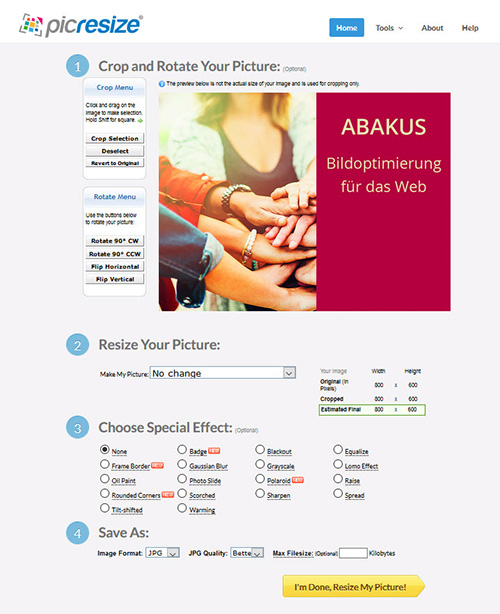
Tool picresize®
http://picresize.com/edit
Komprimierung: Einstellung „Better“ – JPEG von 1,1 MB auf 784 KB und Einstellung „Good“ – JPEG von 1,1 MB auf 784 KB. Die Dateigröße hat sich etwas verringert, die Qualität ist akzeptabel. Lediglich bei der Schrift auf dem roten Hintergrund sind leichte Kanten sichtbar. Dennoch ein gutes Ergebnis, sofern man keine Profi-Software zur Hand hat.

Tool tinyjpg
https://tinyjpg.com/
Komprimierung: JPEG von 1,1 MB auf 53,0 KB. Nach der Komprimierung durch das Tool, welches leider keine Einstellmöglichkeiten bei der Optimierung bietet, hat sich das Bild markant verkleinert. Das erzielte Ergebnis ist jedoch nicht so gut, wie gedacht. Bild und Schrift wirken pixelig und verschwommen, der Komprimierungsfaktor war unserer Meinung nach zu hoch.

Tool JPEGmini
https://www.jpegmini.com/
Komprimierung: JPEG von 255 KB auf 90 KB. Die Komprimierung ist ansehnlich, dennoch bleibt die Qualität des Bildes erhalten. Es wirkte nach der Optimierung weder besonders pixelig oder verschwommen.

Mein Fazit:
Bei dem Export konnte ich, je nach Ausgangsformat wie Vektor- oder Pixeldatei, entsprechend positive Effekte im Hinblick auf die Dateigröße feststellen. Es gibt das Sprichwort „Viele Wege führen nach Rom“. Das gilt auch für die Bildkomprimierung für das Web – je nach Belieben gibt es verschiedene Wege, um an das gewünschte Ziel zu kommen. Besitzt man eine besondere Bildbearbeitungssoftware wie Photoshop, lassen sich darüber feine Einstellungsstufen und Optimierungen vornehmen. Aber auch kostenlose Online-Tools bieten viele Möglichkeiten und Sie können damit Ihre Bilder ebenfalls, auf Ihre Bedürfnisse zugeschnitten, prima für das Web optimieren. Welche Software oder welches Tool Sie am Ende einsetzen, entscheiden Sie!
Welches Programm oder welches kostenfreie Tool nutzen Sie? Und welches ist Ihnen am liebsten?
Neueste Forenbeiträge zum Thema SEO Consulting
Von: nerd
am: 09.08.2023 - 11:28
in: Ich hab' da mal 'ne Frage
Alle Unterseiten verweisen per Canonical Link oder per Redirect auf die Startseite! (6)
Von: Felicitas
am: 13.06.2022 - 16:03
in: Ich hab' da mal 'ne Frage
Alle Unterseiten verweisen per Canonical Link oder per Redirect auf die Startseite! (6)
Von: arnego2
am: 17.06.2022 - 23:43
in: Ich hab' da mal 'ne Frage
Unbekannter URL-Parameter in WordPress (16)
Von: Jogger45
am: 23.03.2022 - 16:03
in: Content Management Systeme, Blog- & Shopsysteme
Verwandte Beiträge:
- Alternative Suchmaschinen 1: Swisscows, MetaGer, Qwant … 31. Januar 2025
- Bildoptimierung für schnelle Ladezeiten Ihrer Webseite 31. Januar 2025
- Das doppelte Lottchen oder Duplikate unerwünscht 20. Februar 2025
- Googles Core Web Vitals als Kennzahl für die Page Experience 12. Februar 2025
- Größere Bedeutung von No Click Searches – Lösungsvorschläge für Ihre Website 20. Februar 2025
- Hidden Content und Infinite Scrolling: SEO Tipps zur Umsetzung 10. Februar 2025
- In 3 Schritten zur perfekten Keyword Recherche 13. Februar 2025
- Keyword Kannibalismus erkennen und beseitigen 20. Februar 2025
- Keyword Monitoring Tool 12. Februar 2025
- Keyword Tools 12. Februar 2025
- Keywords im Singular oder Plural optimieren? 31. Januar 2025
- Local SEO & Google My Business (GMB) Eintrag optimieren 31. Januar 2025
- Marke und SEO: Wie messe ich die Bekanntheit? 10. Februar 2025
- Passage Based Indexing – Textpassagen als neuer Rankingfaktor 18. März 2025
- SEO und Cyber Security 12. Februar 2025
- SEO-konforme 404-Seiten (Tipps und Beispiele) 10. Februar 2025
- Sind Eintragungen in Webkataloge sinnvoll 24. Februar 2025
- Strukturen, die Google liebt – SEO mit strukturierten Daten 10. Februar 2025
- Suchmaschinen im Ausland: Yandex, Baidu, Seznam und Naver 31. Januar 2025
- Suchmaschinenoptimierung für Noxum 20. Februar 2025
- SEO-Grundlagen: Webseitendesign 5. Februar 2025
- Suchmaschinenoptimierung (SEO) 5. Februar 2025
- SEO-Grundlagen: HTML Coding 10. Februar 2025
- SEO-Grundlagen: Controlling 14. Juli 2023
- SEO-Grundlagen: Suchmaschinenanmeldung 13. Februar 2025
- SEO-Grundlagen: Zusammenfassung 12. Februar 2025
- 10 SEO Browser Erweiterungen für Chrome und Firefox 20. Februar 2025
- 10 SEO Tipps für Onlineshops 25. Februar 2025
- 13 SEO Fehler – 13 neue Chancen 18. März 2025
- Adobe Experience Manager (AEM) und Suchmaschinenoptimierung (SEO) 18. Februar 2025
- Arten von Suchanfragen – Wie suchen die User? 31. Januar 2025
- Crawl Budget Optimierung 10. Februar 2025
- Das offene IndexNow Protokoll beschleunigt die Indexierung 24. Februar 2025
- Die Mobile First Deadline ist hier – Ist Ihre Website vorbereitet? 20. Februar 2025
- Durch Snippet Optimierung bessere Klickraten erzielen 12. Februar 2025
- Dwell Time anschaulich erklärt 24. Februar 2025
- E-A-T Faktoren durch Onpage und Offpage-Maßnahmen verbessern 24. Februar 2025
- Forum & SEO 13. Februar 2025
- Häufige SEO-Fehler 14. Juli 2023
- htaccess – Ein mächtiges SEO-Werkzeug 13. Februar 2025
- HTTP Status Codes – SEO Relevanz & Tipps 18. März 2025
- JavaScript & SEO 5. Februar 2025
- Neos CMS: SEO-Einstellungen erklärt 24. Februar 2025
- Page Experience Update von Google: Core Web Vitals und die Lösung 12. Februar 2025
- Rankingvorteile durch Löschen oder Erneuern alter Inhalte? 5. Februar 2025
- robots.txt 13. Februar 2025
- SEO Grundlagen:Externe Verlinkungen – Webseitenstruktur 10. Februar 2025
- SEO-Mythen 10. Februar 2025
- Suchmaschineneintrag 10. Februar 2025
- Umstellung auf HTTP/2 – Ladezeit Check 5. Februar 2025




